ブログ
Blog
- POSTED :
- LAST UPDATED :
モバイルフレンドリーとは?対応方法やテストツール、SEOへの影響まで解説します!

今ではスマートフォンでのWebサイト閲覧は当たり前のこととなっており、多くの国でモバイル端末での閲覧率がPCでの閲覧率を上回っています。
日本においても、2017年にはスマートフォンの世帯保有率がパソコンを上回りました。
参考:総務省|平成30年版 情報通信白書|情報通信機器の保有状況
モバイル端末で使いやすいWebサイト=モバイルフレンドリーなWebサイトであることは、ユーザーからの評価を高めると共にSEOにとっても大きな影響があり、現在のWeb制作では対応必須となっています。
今回は、モバイルフレンドリーとはどういうことなのか?どんなメリットがあるのか?
また、自分のサイトがモバイルフレンドリーになっているか確認する方法や、その合格基準について解説します!
モバイルフレンドリーなWebサイトとは?
モバイルフレンドリーなWebサイトとはどういうことか、分かりやすく言えばその名の通りモバイル端末で快適に閲覧しやすいサイトということになります。
その具体的な対応ポイントとしては以下の内容になります。
- コンテンツがモバイル端末の画面幅に全て収まっていて、横スクロールしなくても閲覧できる
- 画像やテキストがモバイル端末でも読みやすいサイズになっていて、ズームしなくても閲覧できる
- ボタンやナビゲーションリンクのサイズやスペースが適切で、タップしやすいものとなっている
- モバイル ブラウザで再生できないコンテンツが含まれていない(Flash など)
モバイル端末のユーザビリティを高めるには、他にも様々な要素について考える必要がありますが、最低限、上記の内容を満たしておくことが重要です。
なぜモバイルフレンドリーにする必要があるのか?SEOへの影響は?
前述の通り、モバイル端末によるWebサイト閲覧率は年々高まっており、モバイル端末で快適に閲覧できるかどうかはユーザーの利便性に大きく影響するものになります。
モバイル端末で検索されたサイトが、モバイル端末での閲覧に適していないサイトの場合、その時点でユーザーは直帰してしまうかもしれません。
ユーザーの利便性を第一と考えるGoogleは、早くから取り組みを開始しており、2015年には全世界においてモバイルフレンドリーアップデートが適用されました。
これは、検索ユーザーがモバイル端末のような小さなスクリーン上でも読みやすいサイトを簡単に見つけることができるように、モバイル版の検索結果では、モバイルフレンドリーなページの掲載順位が引き上げられるというものです。
そのため、SEOの観点からしてもモバイルフレンドリーなWebサイトを制作することは必須の要件といえるでしょう。
「モバイルフレンドリーテスト」を受けてみよう
管理しているWebサイトがモバイルフレンドリーと認められているかどうか簡単にチェックできる方法があります。
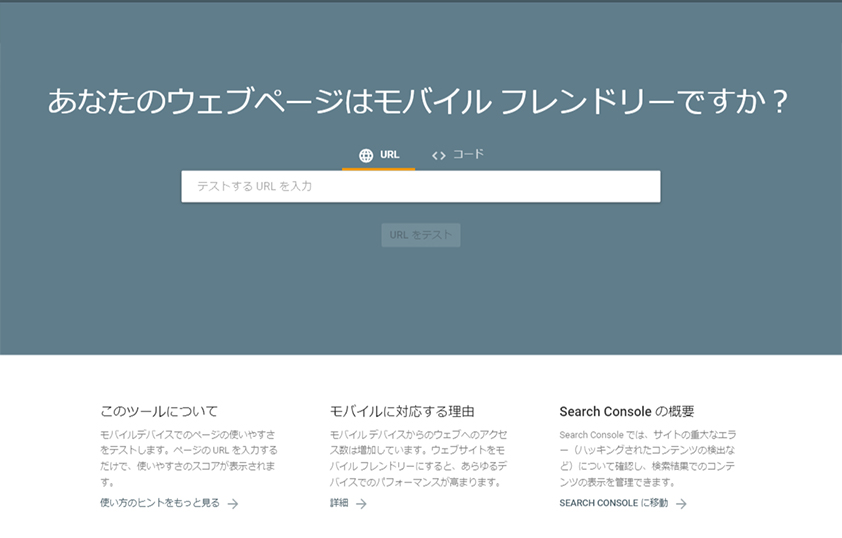
Google公式で「モバイルフレンドリーテスト」ツールが公開されていますので、こちらにチェックしたいページのURLを入力するだけで簡単に、そのページがモバイルデバイスで使いやすいかどうかをテストしてくれます。

引用:モバイル フレンドリー テスト – Google Search Console
https://search.google.com/test/mobile-friendly
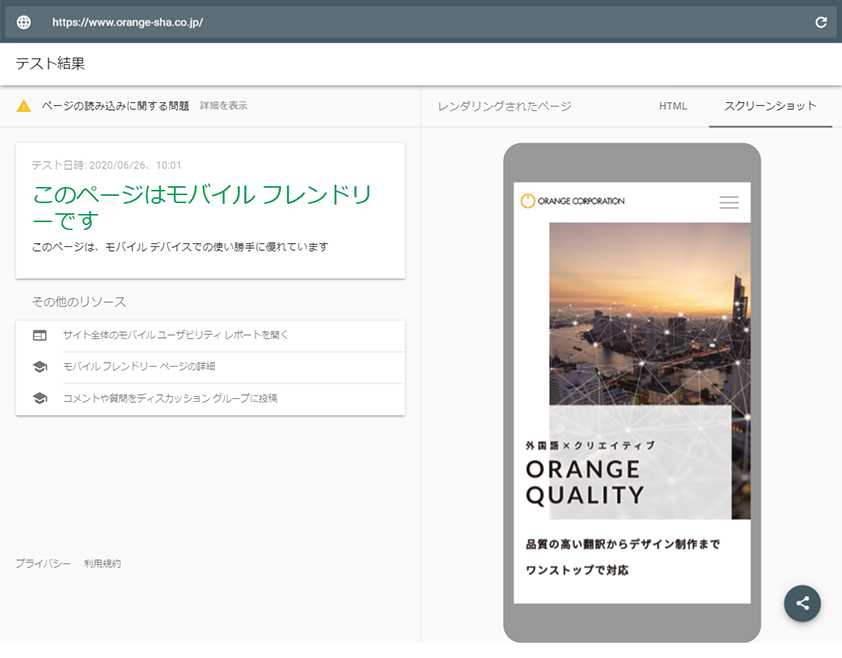
モバイルフレンドリーであると認められた場合は以下のような画面になります。

モバイルフレンドリーでないと判断された場合は以下の画面のように、エラー項目と共に表示されます。

※「モバイルフレンドリーテスト」はページ単位でのチェックになりますので、サイト全体を一括でチェックしたい場合には、Google Search Consoleに登録し「モバイルユーザビリティレポート」を利用するのがオススメです。
モバイルフレンドリーと認められるためには
モバイルフレンドリーテストに合格するにはどうしたら良いか?
基本的には以下の要件をクリアすることでモバイルフレンドリーと認められることが可能となっています。
- モバイルブラウザでサポートされていないプラグイン(Flashなど)がページに含まれないように見直す
- ビューポートを正しく設定することで、様々なデバイス環境でも最適化された画面サイズでページ閲覧できるようにする
- コンテンツの幅が画面幅に収まるように、CSS設計において相対的な幅と位置の値を使用する
- 読みやすいフォントサイズを使用する(Google推奨の基本フォントサイズは16px)
- クリックできる要素のサイズやスペースをタップしやすいように適切に調整する(Google推奨の最小タッチターゲットサイズは、縦横ともに48dip、物理的には約 9mm )
PCでもモバイル端末でも様々なサイズの表示画面に対応できるウェブサイトを実装する方法は、主に3つあります。
1.レスポンシブウェブデザイン
PC・スマートフォン・タブレットなどデバイスに関係なく、同じ URL ・HTML でも、画面サイズに応じて最適な表示に切り替える方法です。
2.ダイナミックサービング
デバイスに関係なく同じ URL ですが、ユーザーのブラウザについてサーバーが認識した情報に基づき、デバイスごとに異なる HTML を出し分ける方法です。
3.セパレートURL
デバイスに応じて別の URL ・HTMLを出し分けて配信します。
Googleは運用上の観点から「レスポンシブウェブデザイン」を推奨しています。
同じURL・HTMLの管理となるため運用しやすく、現在は多くのWebサイトがこの方法をとってモバイル対応をしています。
まとめ
- モバイルフレンドリーとはモバイル端末での閲覧がしやすいこと
- モバイルフレンドリーであることはユーザビリティと検索順位の向上につながる!
- 管理しているサイトがモバイルフレンドリーがどうか「モバイルフレンドリーテスト」で簡単に確認できる
- レスポンシブウェブデザインでモバイルフレンドリーなサイトをつくろう!
オレンジ社では、国内/海外サイトの企画・構築・運用サービスをご提供しています。
国内サイト海外サイト問わず、Webサイトのことならお気軽にご相談ください。
CATEGORY
NEW POST
RANKING
OUR BUSINESS事業内容
WORKS制作実績
CATEGORY: 外国語コミュニケーションWeb制作

日本体育大学 – 女性アスリート競技力向上プロジェクト特設サイト(日本語版/英語版)
CATEGORY: Web制作

エスティック サステナビリティサイト
CATEGORY: Web制作

警視庁創立150年記念サイト
CATEGORY: 経営広報Web制作

ウッドワン サステナビリティレポート・サステナビリティサイト【2022年度】
CATEGORY: Web制作

Tokyo Seaside お台場臨海地域の情報フリーマガジン【Web版】
CATEGORY: 外国語コミュニケーション経営広報

日本通運 多言語広報紙(英文版・中文版)